Sommigen hebben een passie voor cijfers. Anderen moeten bij de gedachte alleen al een gaap onderdrukken. In dat laatste geval kan design het verschil maken. Door data aantrekkelijk te visualiseren en hapklare highlights voor te schotelen gaat de informatie er nét wat makkelijker in. Ideaal voor jaarverslagen, PowerPoint-presentaties, magazines, rapporten en nog veel meer. We helpen je graag om jouw cijfers te laten spreken.

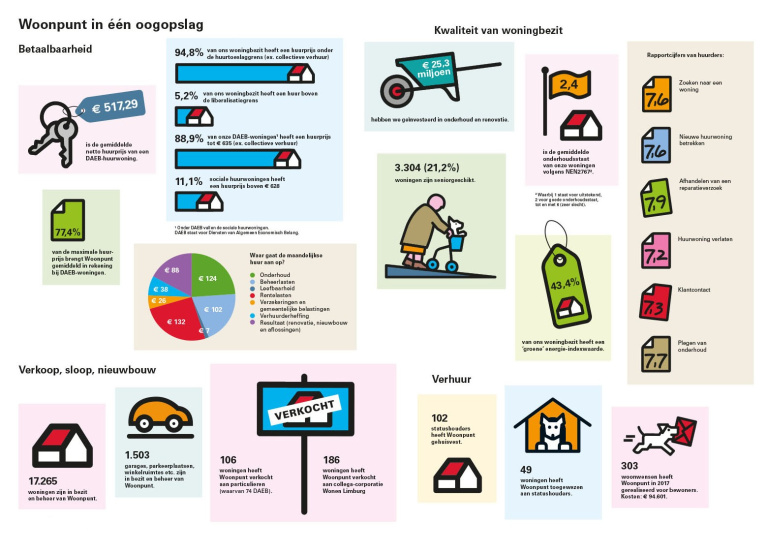
Samenvatting van kerncijfers in het jaarverslag van Woonpunt.
Functioneel design
Het vormgeven van cijfers en getallen kan zowel op kleine als op grotere schaal effectief zijn. Van een los element als illustratie bij een artikel tot een opzichzelf staande infographic compleet met kop en staart. Gemene deler is dat vormgeving niet (alleen) dient als opsmuk. Design is hier echt functioneel: het draagt bij aan het begrip van de inhoud en maakt verbanden of verschillen tussen cijfers snel inzichtelijk. Mensen zijn tenslotte vaak visueel ingesteld. Representaties werken daardoor beter dan statistieken die we horen of lezen.

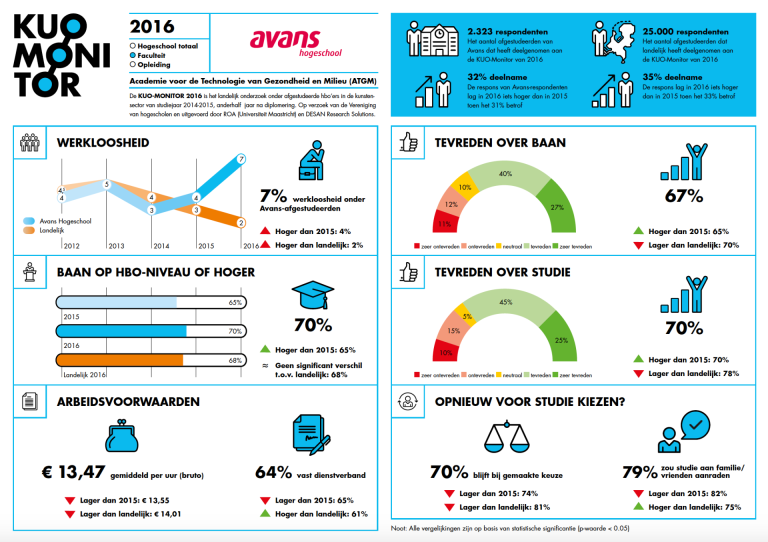
Template voor geautomatiseerd 'dashboard' voor HBO & KUO Monitor.
Grafieken en diagrammen
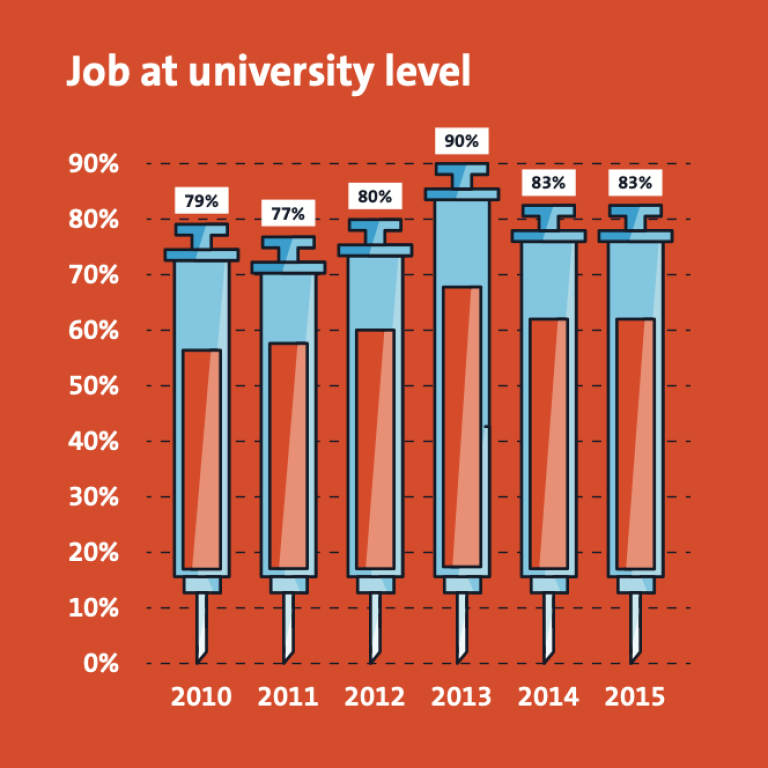
De meest bekende manier om (de vergelijking van) kerncijfers te verbeelden zijn grafieken en diagrammen. In basis zorgen we er uiteraard voor dat de kleuren en vormtaal in het verlengde van de huisstijl ligt, zodat ze mooi bij je merk passen. Waar dat kan én nuttig is gaan we nog een stapje verder. Bijvoorbeeld door iconen of beelden toe te voegen om lezers nog beter te helpen bij het begrijpen van de informatie.
Wil je er graag zelf aan de slag? Dan leggen we de opmaakstijlen van grafieken en diagrammen bijvoorbeeld vast in een PowerPoint-template, waarmee je eenvoudig nieuwe visualisaties maakt.



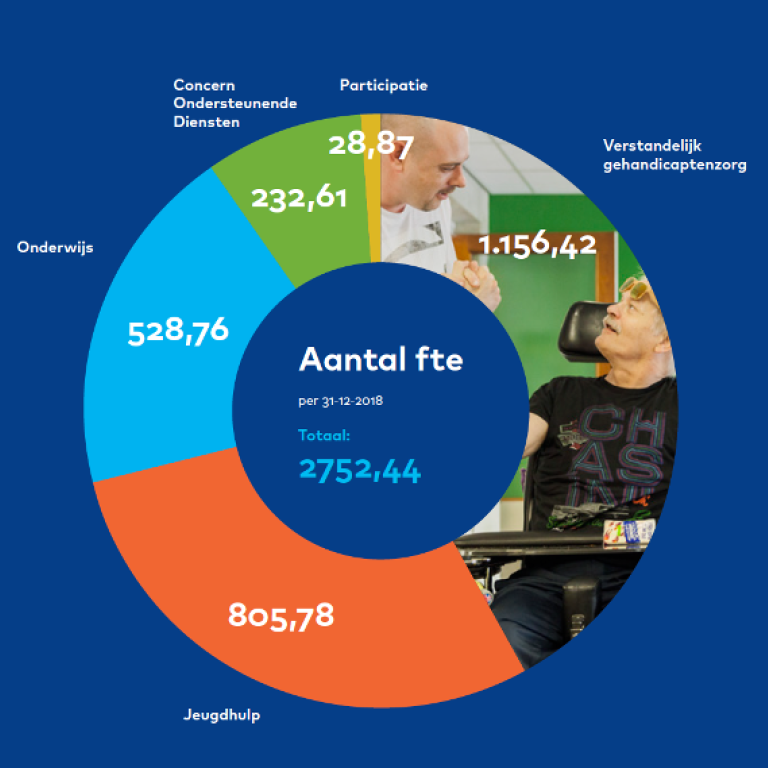
Met de klok mee: Chart voor gemeente Maastricht, taartdiagram voor Koraal en grafiek over FHML van Universiteit Maastricht.
Iconen en illustraties
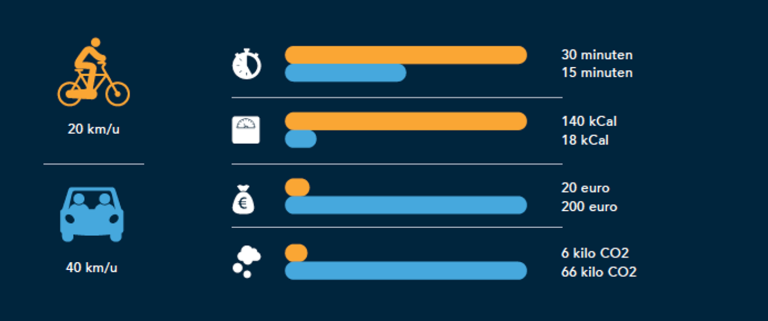
Waar grafieken en diagrammen verbanden tussen cijferreeksen inzichtelijk maken, kan het ook interessant zijn om juist highlights of opvallende verschillen uit te lichten. Bijvoorbeeld op basis van een serie iconen. Maar we spelen ook met verhoudingen, hiërarchie, richting etc.


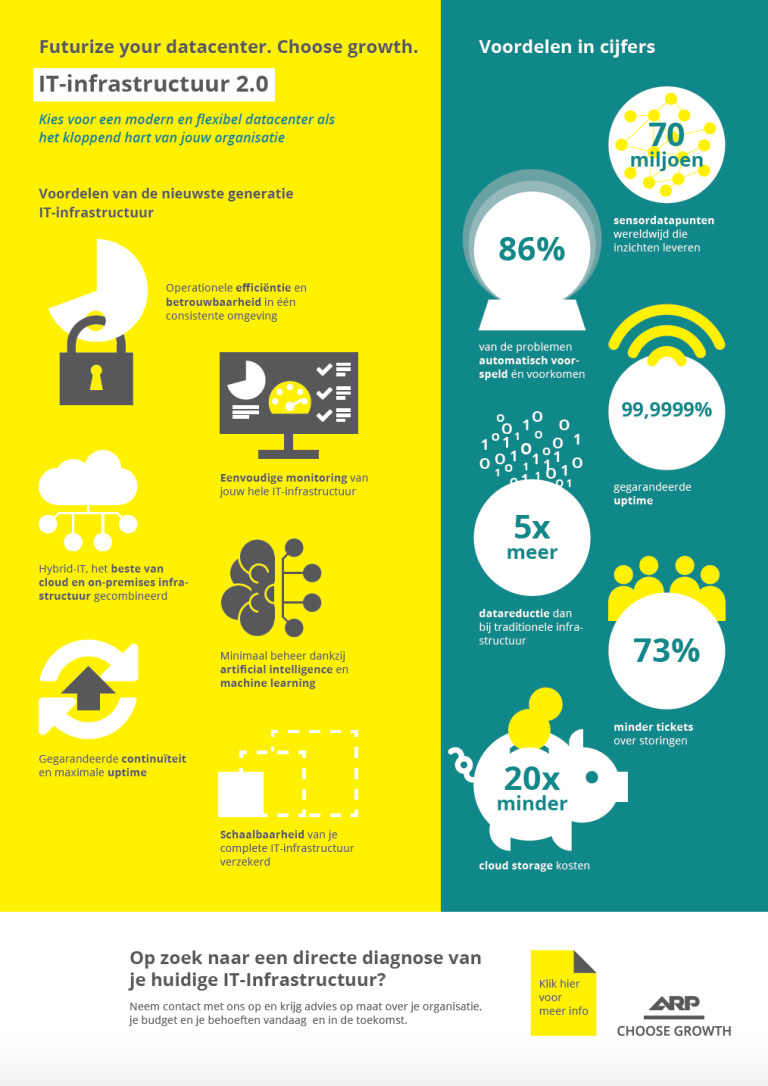
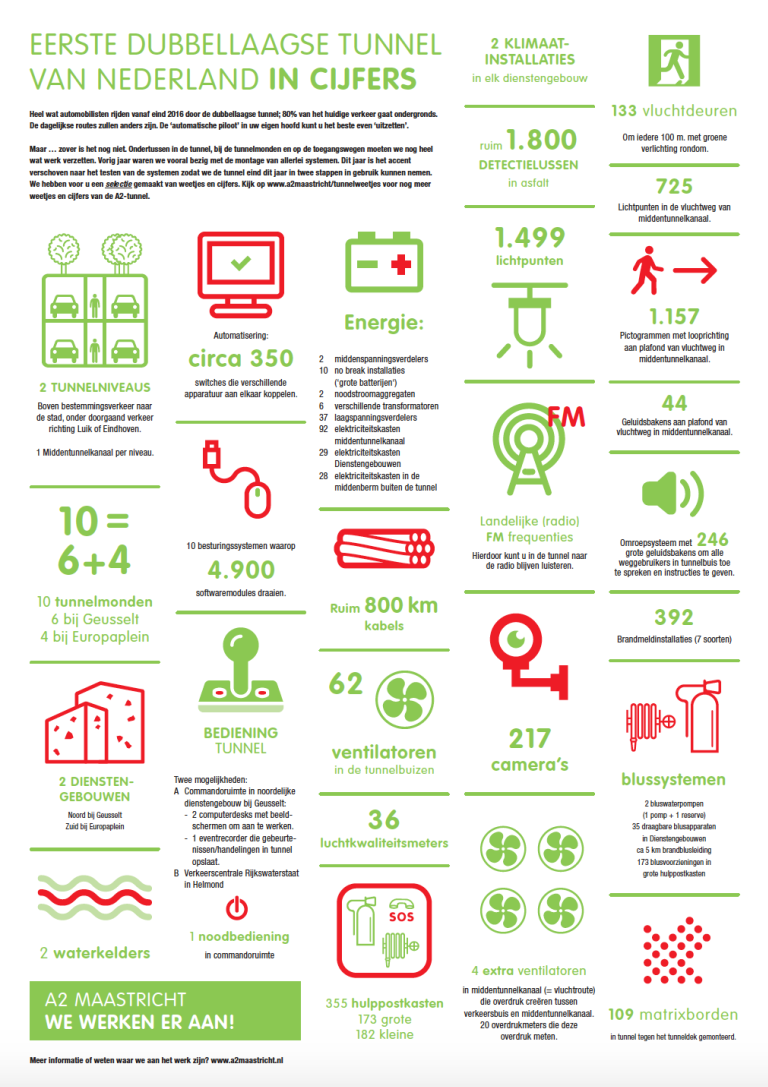
Links een leaflet voor ARP, rechts een verzameling iconen voor Projectbureau A2 Maastricht.
Wat heb je nodig?
Wil je de kerncijfers van jouw organisatie of project laten visualiseren? Het enige wat je nodig hebt is goede data, een doel en een doelgroep. Vanuit onze ervaring filteren wij de meest relevante en interessante gegevens er zo uit. We zoeken naar verbanden patronen, die waardevol zijn om te verbeelden. Door data aantrekkelijk te visualiseren boek je instant communicatiewinst. Het maakt je verhaal compact en zorgt ervoor dat de lezer het toegankelijk, direct en prettig kan consumeren.

Detail uit de rubriek Feiten & cijfers in HEVO 360° magazine.